1. What is a symbol in Flash document?
A symbol is a graphic, button, or movie clip that you create once in Flash and can then reuse throughout your documents.
2. What is button symbol?
Button symbols are a special type of symbol used as navigation elements for a web page. You can easily edit buttons using the Property inspector. Because you can drag instances of a button from the symbol library into your document, you can change the graphical appearance of a single button and automatically update the appearance of all button instances in a navigation bar. You can edit the text, URL, and target for one button instance without affecting other instances of the same button, and without breaking the symbol-instance relationship.
A button can have up to four different states, which represent the appearance of the button in response to a mouse event. Two-state buttons have Up and Down states. Three- and four-state buttons have the Over state and the Over While Down states. These states represent the appearance of the button when the pointer is moved over it when the button is up (Over) or down (Over While Down).
3. Where are all symbols stored? How does a symbol differ from an instance?
All symbols are stored in the Library panel. An instance is a copy of a symbol located on the stage.
4. Name three ways you create a symbol.
1. Select any existing object on the stage: Modify > Convert to Symbol
2. Insert > New Symbol (to create an empty movie clip)
3. Import external swfs (CS6 and previous versions only)
a symbol can include artwork that you import from another application
5. Types of symbols
Each symbol has a unique Timeline and Stage, complete with layers. You can add frames, keyframes, and layers to a symbol Timeline, just as you can to the main Timeline. When you create a symbol you choose the symbol type.
- Use Graphic Symbols
 for static images and to create reusable pieces of animation that are tied to the main Timeline. Graphic symbols operate in sync with the main Timeline. Interactive controls and sounds won’t work in a graphic symbol’s animation sequence.
for static images and to create reusable pieces of animation that are tied to the main Timeline. Graphic symbols operate in sync with the main Timeline. Interactive controls and sounds won’t work in a graphic symbol’s animation sequence. - Use Button Symbols
 to create interactive buttons that respond to mouse clicks, rollovers, or other actions. You define the graphics associated with various button states, and then assign actions to a button instance.
to create interactive buttons that respond to mouse clicks, rollovers, or other actions. You define the graphics associated with various button states, and then assign actions to a button instance. - Use Movie Clip Symbols
 to create reusable pieces of animation. Movie clips have their own multiframe Timeline that is independent from the main Timeline—think of them as nested inside a main Timeline that can contain interactive controls, sounds, and even other movie clip instances. You can also place movie clip instances inside the Timeline of a button symbol to create animated buttons. In addition, movie clips are scriptable with ActionScript.
to create reusable pieces of animation. Movie clips have their own multiframe Timeline that is independent from the main Timeline—think of them as nested inside a main Timeline that can contain interactive controls, sounds, and even other movie clip instances. You can also place movie clip instances inside the Timeline of a button symbol to create animated buttons. In addition, movie clips are scriptable with ActionScript. - Use font symbols to export a font and use it in other Flash documents. Flash Pro provides built‑in components, movie clips with defined parameters, that you can use to add user interface elements, such as buttons, checkboxes, or scroll bars, to your documents.
6. How to edit symbols?
Once you have created a symbol, you can edit it by either double-click the symbol in the Library to enter symbol-editing mode, or double-click the instance on the stage to edit it in place. You can also change the registration point of a symbol.
- Click the Back button.
- Select Edit > Edit Document.
- Click the scene name in the Edit bar above the Stage.
8. How to swap multiple symbols (Flash Pro CC only)
The Swap Symbol option allows you to swap symbols with a selected symbol or bitmaps.
- In Flash Pro CC, select multiple symbols on the stage
- On the Properties panel, click SWAP
- On the Swap Symbol dialog, select the symbol you want to replace all selected symbols/bitmaps with
- Click OK
9. How to add a replay button to restart the animation?
If you wish to play an animation once, you stop the animation from looping by adding a stop() action to the last frame of the Timeline. When the playhead reaches the last frame, it is instructed to stop, which prevents it from looping back to Frame 1.
If you add a Replay button. When a user clicks the button, it causes the playhead to begin playing from Frame 1 again. To achieve the action, you’ll add some ActionScript code that responds to the user interactivity at runtime (while the SWF file is playing).
Follow these steps to add a Replay button and the corresponding ActionScript to your file:
- In Flash, it is a best practice to create a new layer for each element in the project (with the exception of ActionScript code, which can be placed on any frame on the top-level actions layer). Click the New Layer button (page icon) in the Timeline to create a new layer for the button graphic. Double-click the default layer name and rename it: Button.
- Open the Components panel (Window > Components) and drag a button component from the User Interface folder to the Stage. Position the button in any desired location of the Stage area.
- While the Button component still selected, open the Property inspector and locate the text field at the top named <Instance Name>. Enter the name for the button instance: replay_btn. This is an important step. By naming the button instance, you’ll be able to reference it by name using the ActionScript you’ll add to the project. If the button instance’s name does not exactly match the button’s name specified in the code, the behavior won’t function as expected.
Note: One of the most common mistakes is to enter the name of a frame label, rather than entering the instance name of an object on the Stage. Be very careful to always select the object on the Stage first. Then you can access the Property inspector to check that the panel refers to the selected symbol and indicates that an instance is selected. Verify that the field says “<Instance Name>” before you type the name of the instance. If the Property inspector refers to a frame, it means you’ve accidentally clicked the Timeline. One thing to check: If you accidentally enter a name in the Property inspector while a keyframe is selected (instead of an object on the Stage), you’ll see a red flag icon appear in the Timeline on the keyframe. Frame labels can be very helpful when creating navigation that jumps to different frames in the Timeline; for this example, however, it is critical that you select the button on the Stage and enter the instance name of the button in the button layer as replay_btn. Also make sure there are no typos; otherwise the script will not work. - To update the text label of the button that is displayed on the Stage, enter the text Replay into the label field in the Component Parameters area in the Properties panel. This label helps users understand what the button will do. It is purely visual and does not affect the performance of the code. If you’d prefer that the button display a different label, you could enter Rewind, or a different label of your choosing.
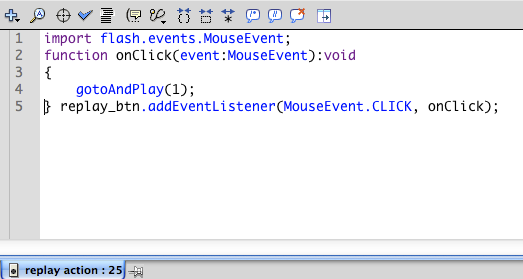
- Select the blank keyframe (the final frame) of the actions layer. Open the Actions panel (Window > Actions). Copy the code snippet below and paste it into the Script window:
import flash.events.MouseEvent;
function onClick(event:MouseEvent):void
{
gotoAndPlay(1);
} replay_btn.addEventListener(MouseEvent.CLICK, onClick);
 This is the standard format used when writing ActionScript 3; one section checks for user interactivity (such as a mouse click) and that triggers another function to respond to timing cues from objects in Flash Player. In this case, the event handler function instructs Flash Player to return to Frame 1 and start playing the Timeline again. (You’ll use a similar syntax of creating an event handler function and assigning it to a button instance any time you create an interactive button in Flash.)
This is the standard format used when writing ActionScript 3; one section checks for user interactivity (such as a mouse click) and that triggers another function to respond to timing cues from objects in Flash Player. In this case, the event handler function instructs Flash Player to return to Frame 1 and start playing the Timeline again. (You’ll use a similar syntax of creating an event handler function and assigning it to a button instance any time you create an interactive button in Flash.)
10. How to convert an animation on the stage into a movie clip symbol
To reuse an animated sequence on the Stage, or to manipulate it as an instance, select it and save it as a movie clip symbol.
- On the main Timeline, select every frame in every layer of the animation on the Stage that you want to use.
- Do one of the following to copy the frames:
- Right-click (Windows) or Control-click (Macintosh) any selected frame, and select Copy Frames from the context menu.
- Select Edit > Timeline > Copy Frames.
- Select Insert > New Symbol. (Name the symbol. For Type, select Movie Clip, then click OK).
- On the new movie clip timeline, click Frame 1 on Layer 1, and select Edit > Timeline > Paste Frames. This action pastes the frames (and any layers and layer names) you copied from the main Timeline to the Timeline of this movie clip symbol. Any animation, buttons, or interactivity from the frames you copied now becomes an independent animation (a movie clip symbol) that you can reuse.

