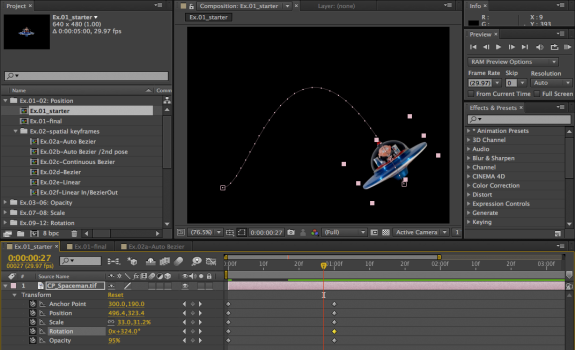
Homework: Practice “PASTR” shortcuts, and animate objects
Art-341 Homework for the weekend: Oct. 4-5 Homework-1: Create an object in Illustrator Import the AI element into the After Effects’s project panel Drag it into the timeline Animate the object by using keyframe shortcuts A and P, and edit / adjust the motion path Practice “PASTR” shortcuts, and animate the object with Scale, Opacity, […]