The core of this course experience revolved around a comprehensive project package that encompassed two web page redesigns, the creation of a complete website design, and the development of a UI/UX interaction design system tailored for iPhone, iWatch, and desktop devices. This dynamic journey delved into the intricacies of modern design, harmonizing aesthetics and functionality to produce impactful digital solutions.
Complementing these transformative projects, the course also included a series of HTML exercises aimed at honing practical skills. In addition, an HTML quiz was administered with a potential score of 10 points, providing an opportunity for students to demonstrate comprehension and practical proficiency. To gain an in-depth understanding of students’ accomplishments and the profound learning outcomes of the course, I encourage you to explore the link provided below. This repository showcases a diverse array of student work, exemplifying the fusion of creative thinking, technical expertise, and strategic design. As you navigate through these exhibits, you’ll witness the transformation of theoretical knowledge into tangible digital assets. These artifacts not only highlight students’ design prowess but also underscore their growth as skilled problem solvers and creators of immersive digital experiences. Explore this collection to unveil a tapestry of design excellence woven across web pages, websites, and interactive systems—an embodiment of the multifaceted demands of the modern digital landscape.
Projects 1A and 1B constituted a pivotal duo within the curriculum, focusing on HTML coding and layouts, offering a potential score of 20 points. These assignments entailed the creation of two distinct web design layouts utilizing HTML5 and CSS3. The challenge lay in establishing a seamless connection between both HTML pages while ensuring the validation of page layouts to eliminate errors, warnings, and outdated tags or attributes. These projects not only tested students’ technical prowess but also underscored the importance of precision and modern coding practices in constructing functional and visually compelling web designs.
- Alex Ramirez:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/alex-ramirez/viscomm.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/alex-ramirez/fusion.html - Arlette Solis:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/arlette-solis/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/arlette-solis/fusion.html - Christa Beltran:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/christa-beltran/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/christa-beltran/fusion.html - Korissa Chavez:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/korissa-chavez/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/korissa-chavez/fusion.html
Project-1C emerged as a significant undertaking, focusing on HTML website design with a substantial 60-point potential. This project tasked students with crafting five responsive layouts for a compact website using HTML5 and CSS3. The creation took place within popular HTML editors like Sublime Text, Brackets, or Adobe Dreamweaver, allowing students to leverage industry-standard tools for their designs. The culmination of their efforts resulted in five distinct projects, showcased on the website for your review. These projects epitomize students’ skill in harmonizing modern coding practices and responsive design principles to create functional and visually engaging mini websites.
- Adrian Ortega:
https://www.pxstudio.us/student-work/interactive/p1c/adrian-ortega/home.html - Arianna Pena:
https://www.pxstudio.us/student-work/interactive/p1c/arianna-pena/index.html - Arlette Solis
https://www.pxstudio.us/student-work/interactive/p1c/arlette-solis/index.html - Gilberto Paz:
https://www.pxstudio.us/student-work/interactive/p1c/gilberto-paz/home.htm - Josie Galvan:
https://www.pxstudio.us/student-work/interactive/p1c/josie-galvan/index.html

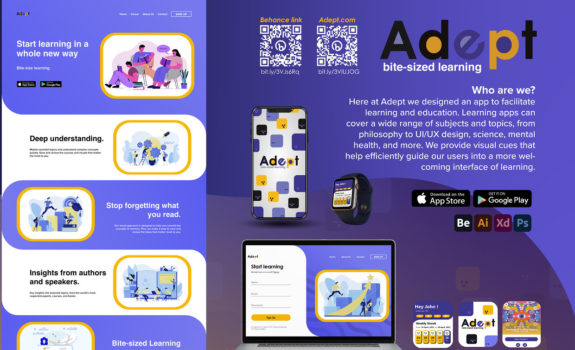
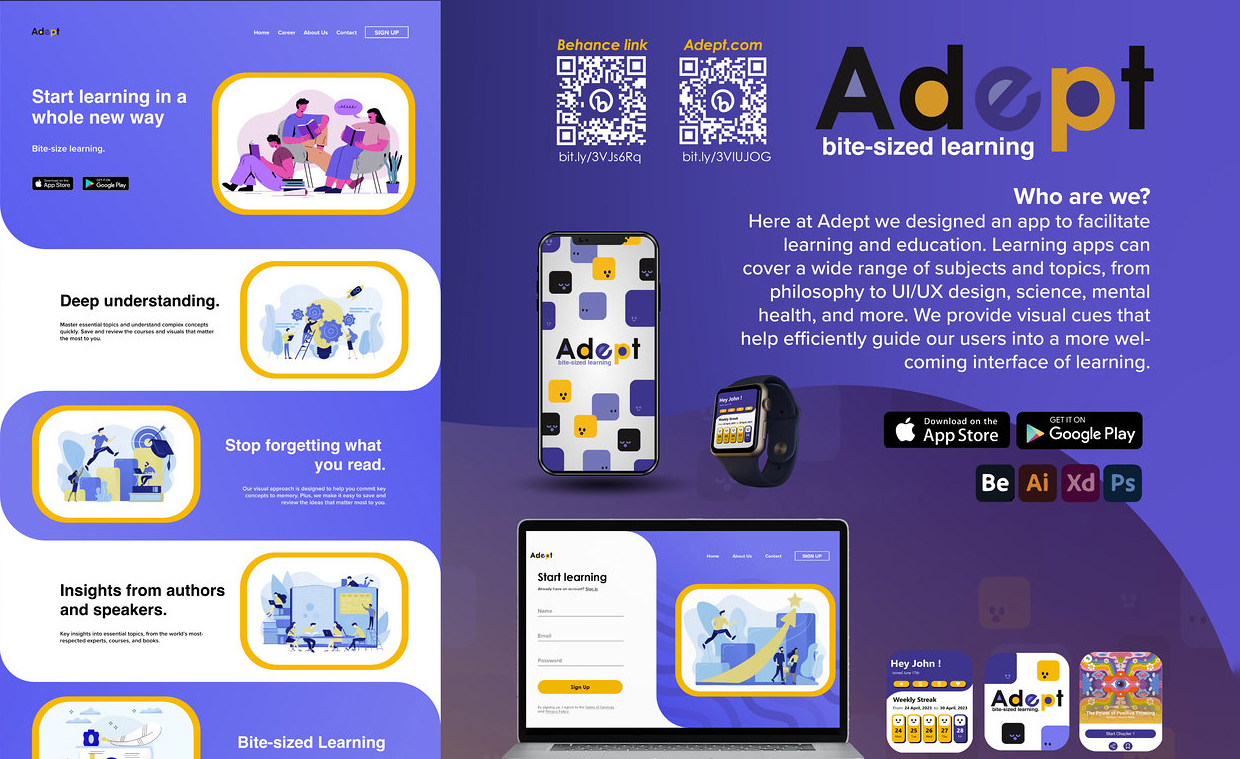
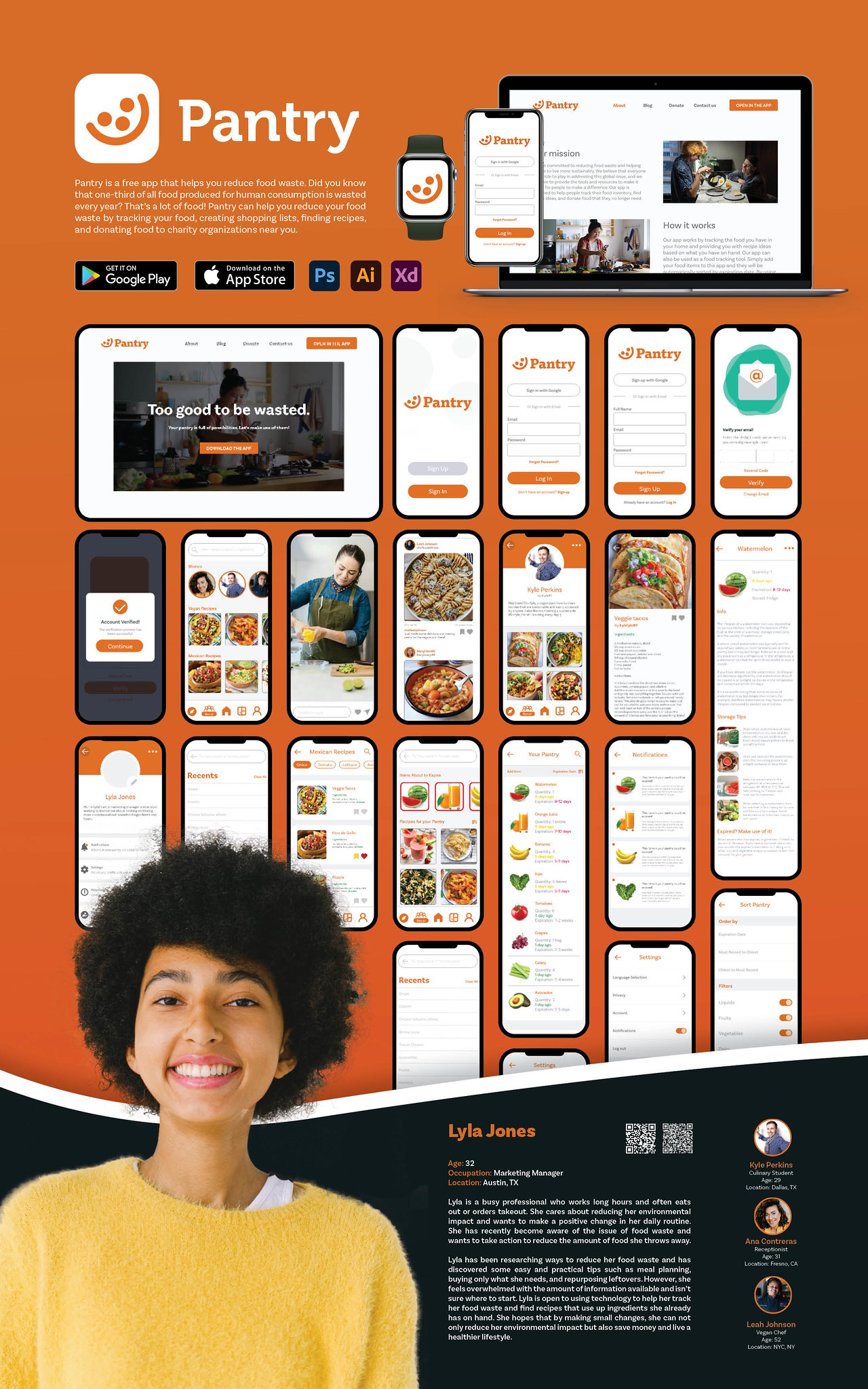
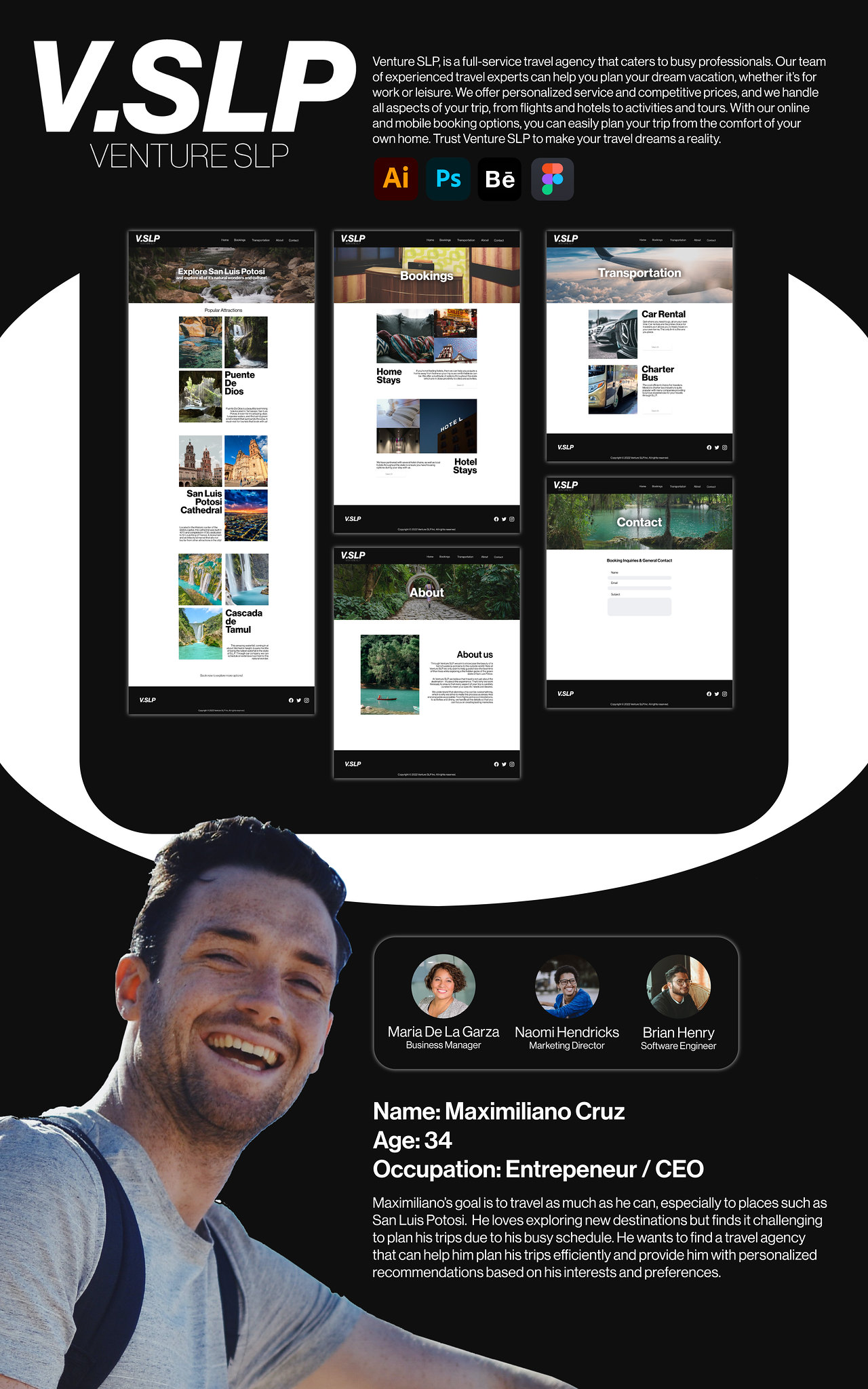
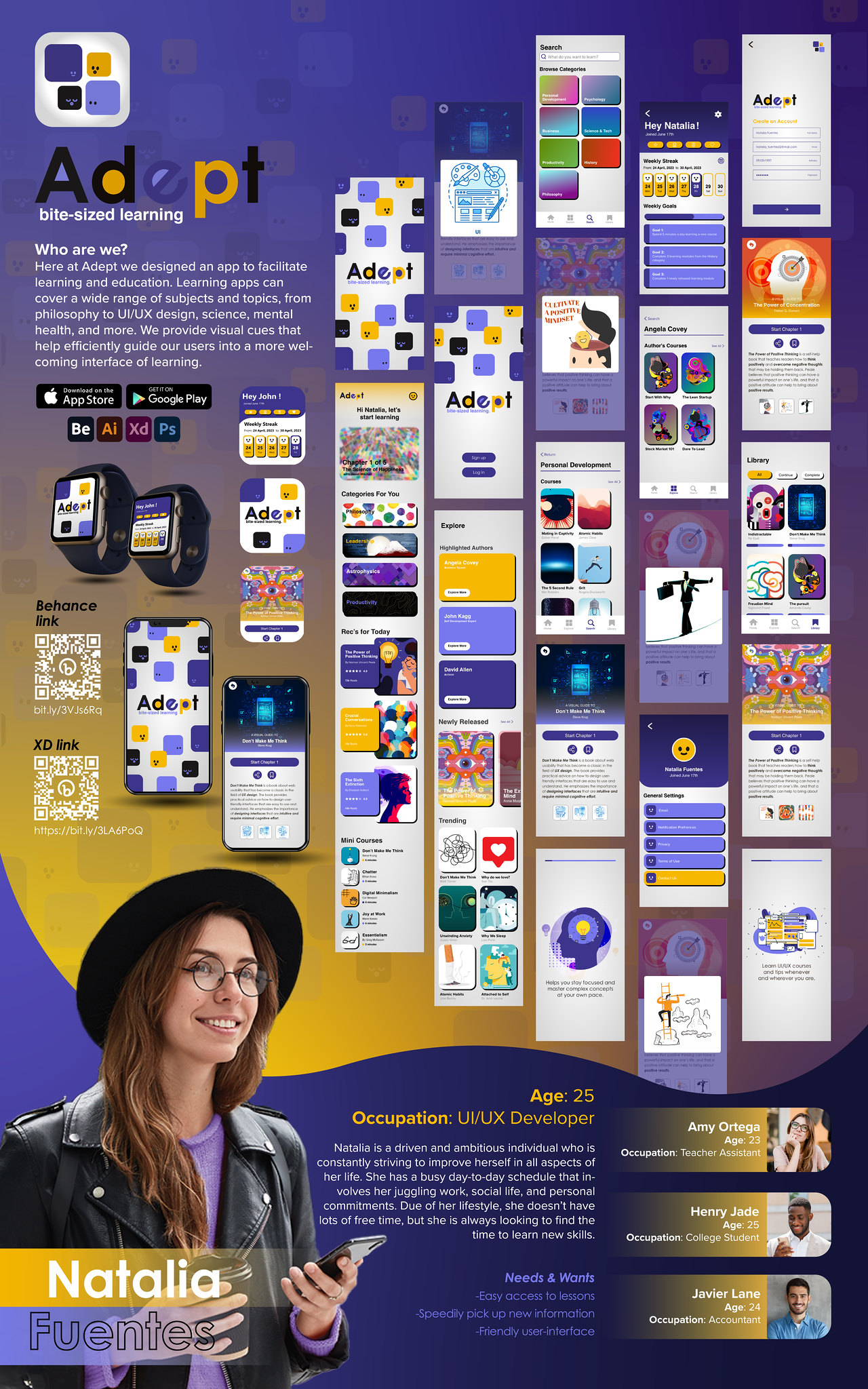
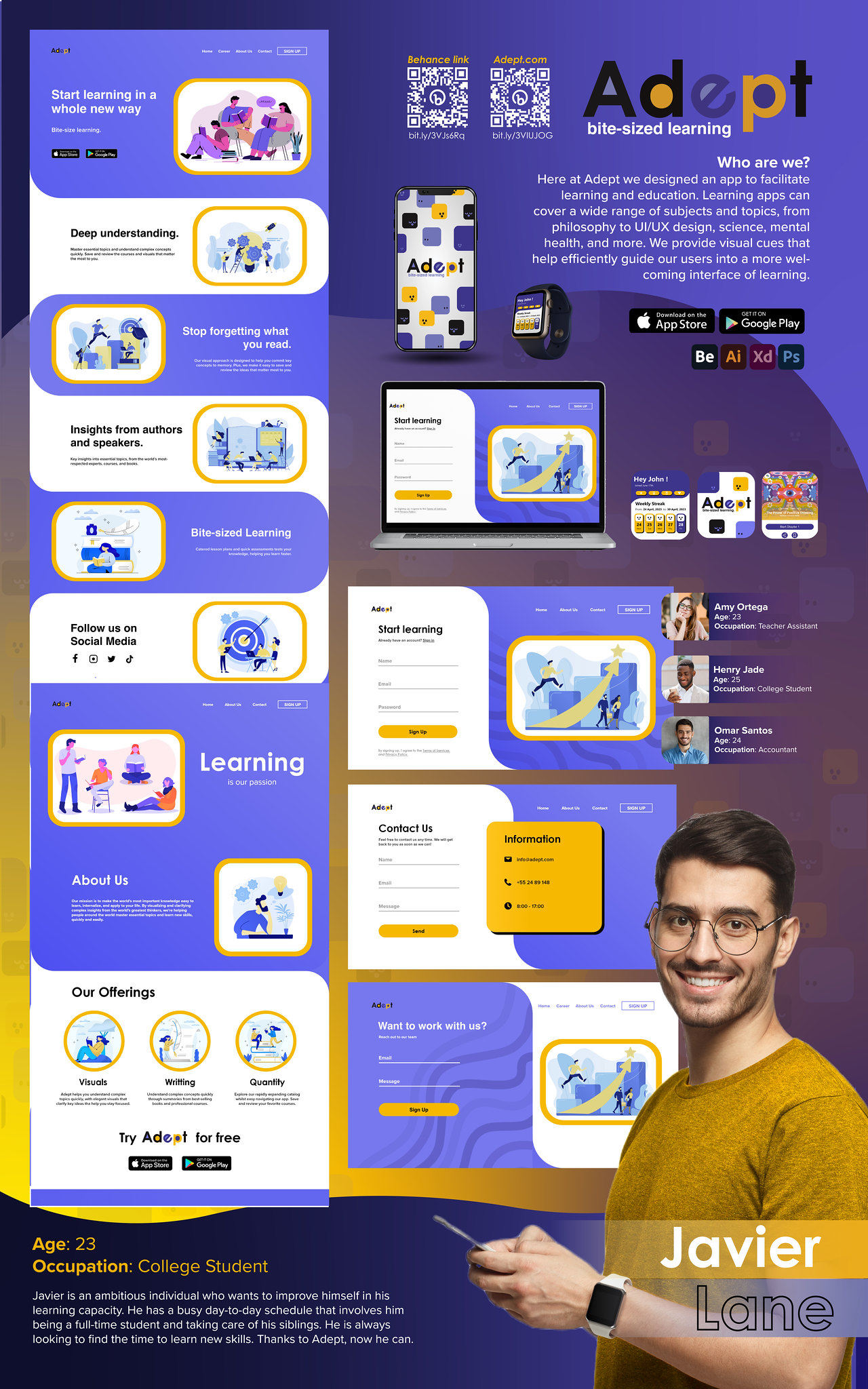
Project-2 stood as a significant milestone, centered on UX/UI Design, carrying a weight of 100 possible points. This project challenged students to conceive and design an app, crafting a minimum of 30 screen layouts or artboards. To effectively showcase their creations, students presented their designs on Behance, a platform for impactful UI design presentations. Each page layout was prototyped and rendered functional, seamlessly integrating UX design principles. In a testament to their dedication, I have highlighted below a selection of student UI projects from the class:
Featured Student Work / ARTS-4338 Project-2: UI/UX Design | Spring 2023
For information about work credit and the names of the students associated with each project, please refer to the following links: https://www.flickr.com/groups/ux-design/









These showcased UI/UX projects exemplify the students’ adeptness in crafting seamless and user-centric app experiences. As you explore these projects, you’ll witness the fusion of creativity, functionality, and user engagement, each serving as a potential candidate for prestigious competitions like the American Advertising Awards 2023 Competition in Rio Grande Valley and Dallas and the Cross Connections International Design Competition.