At the core of this comprehensive course, a robust project package unfolded, guiding students through transformative design experiences. This encompassed revitalizing two web pages, crafting a full website design, and creating a dynamic UI/UX system for iPhone, iWatch, and iPad. This immersive journey encapsulated modern design’s essence, blending aesthetics, functionality, and user experience for impactful digital solutions.
Coupled with these projects, the course included HTML exercises enhancing practical skills and deepening web development understanding. These were supplemented by an HTML quiz gauging comprehension and practical proficiency, with a maximum score of 10 points. To explore the fruits of student labor and the course’s profound learning outcomes, the link below offers a rich repository showcasing diverse skills developed. Each project and exercise underscores creative thinking, technical prowess, and strategic design, translating theoretical knowledge into tangible digital assets. This collection reveals students’ design proficiency and growth as adept problem solvers, creators of engaging digital experiences. Delve in to discover a tapestry of design excellence woven across web pages, websites, and interactive systems—an embodiment of modern digital demands.
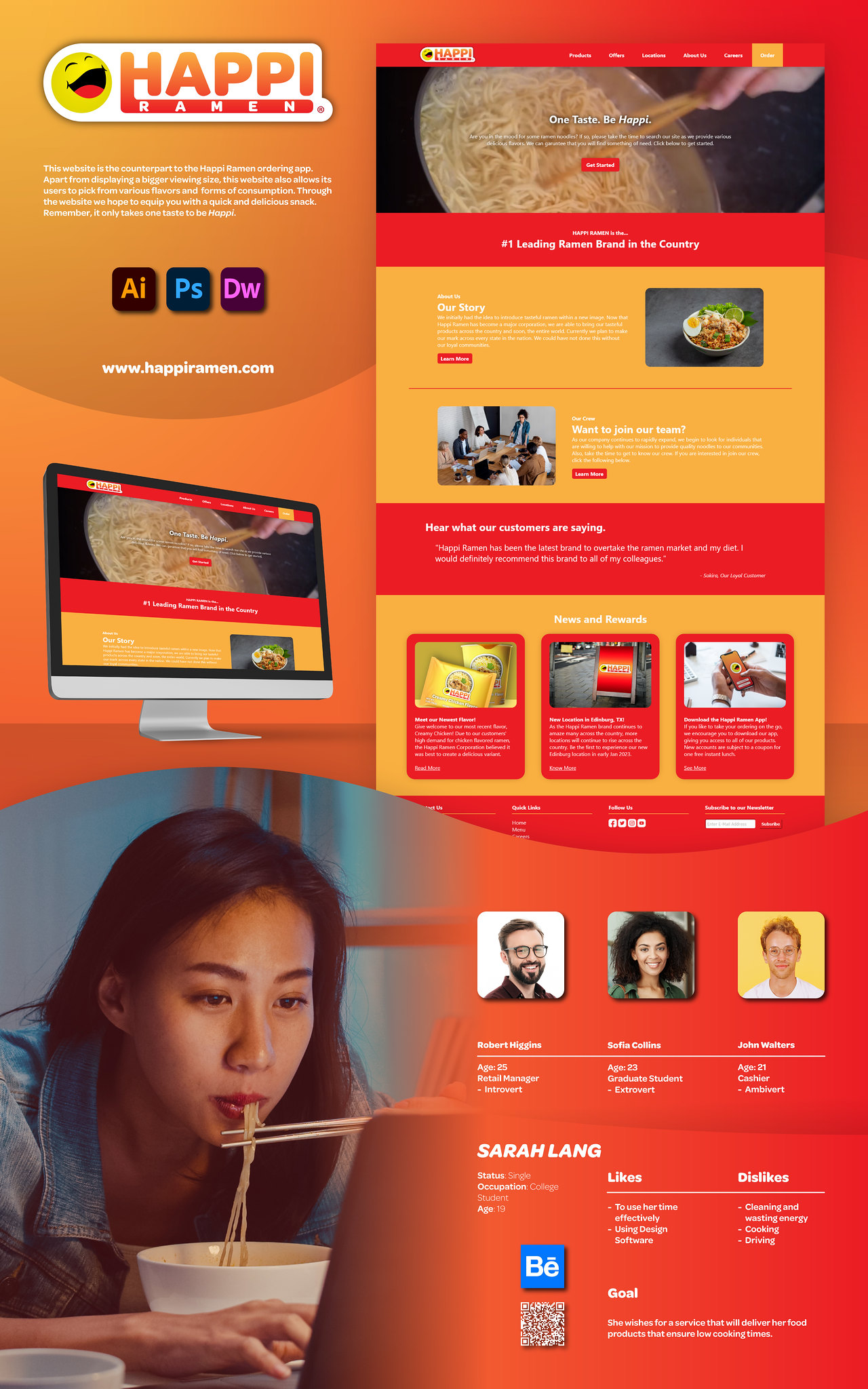
Project-1A and 1B entailed an HTML Coding and HTML Layouts project, carrying a potential score of 20 points. This assignment tasked students with crafting two distinct web design layouts using HTML5 and CSS3. The challenge extended beyond aesthetics, requiring students to interlink both HTML pages while ensuring validation to eliminate errors, warnings, and outdated tags or attributes. This project seamlessly combined design ingenuity with technical finesse, fostering a holistic understanding of web development principles.
- Adrian Ortega:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/adrian-ortega/project_1a.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/adrian-ortega/project_1b.html - Amber Hinojosa:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/amber-hinojosa/viscomm.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/amber-hinojosa//fusion.html - Cazzandra Rojas:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/cazzandra-rojas/viscomm.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/cazzandra-rojas/viscomm.html - Devin Juarez:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/devin-juarez/viscomm.html - Hannia Martinez:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/hannia-martinez/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/hannia-martinez/fusion.html - Jose Cansdales
https://www.pxstudio.us/student-work/interactive/p1a-p1b/jose-cansdales/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/jose-cansdales/fusion.html - Noemi Garcia:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/noemi-garcia/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/noemi-garcia/fusion.html - Tristan Gonzalez:
https://www.pxstudio.us/student-work/interactive/p1a-p1b/ristan-gonzalez/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/ristan-gonzalez/fusion.html - Victor Cano
https://www.pxstudio.us/student-work/interactive/p1a-p1b/victor-cano/viscom.html
https://www.pxstudio.us/student-work/interactive/p1a-p1b/victor-cano/fusion.html - Viviano Gutierrez
https://www.pxstudio.us/student-work/interactive/p1a-p1b/viviano-gutierrez/
https://www.pxstudio.us/student-work/interactive/p1a-p1b/viviano-gutierrez/resources.html
Project-1C
- Amber Hinojosa:
https://www.pxstudio.us/student-work/interactive/p1c/amber-hinojosa/ - Heidy Sanchez:
https://www.pxstudio.us/student-work/interactive/p1c/heidy-sanchez/ - Javier Gonzalez:
https://www.pxstudio.us/student-work/interactive/p1c/javier-gonzalez/ - Noemi Garcia:
https://www.pxstudio.us/student-work/interactive/p1c/noemi-garcia/ - Viviano Gutierrez:
https://www.pxstudio.us/student-work/interactive/p1c/viviano-gutierrez/
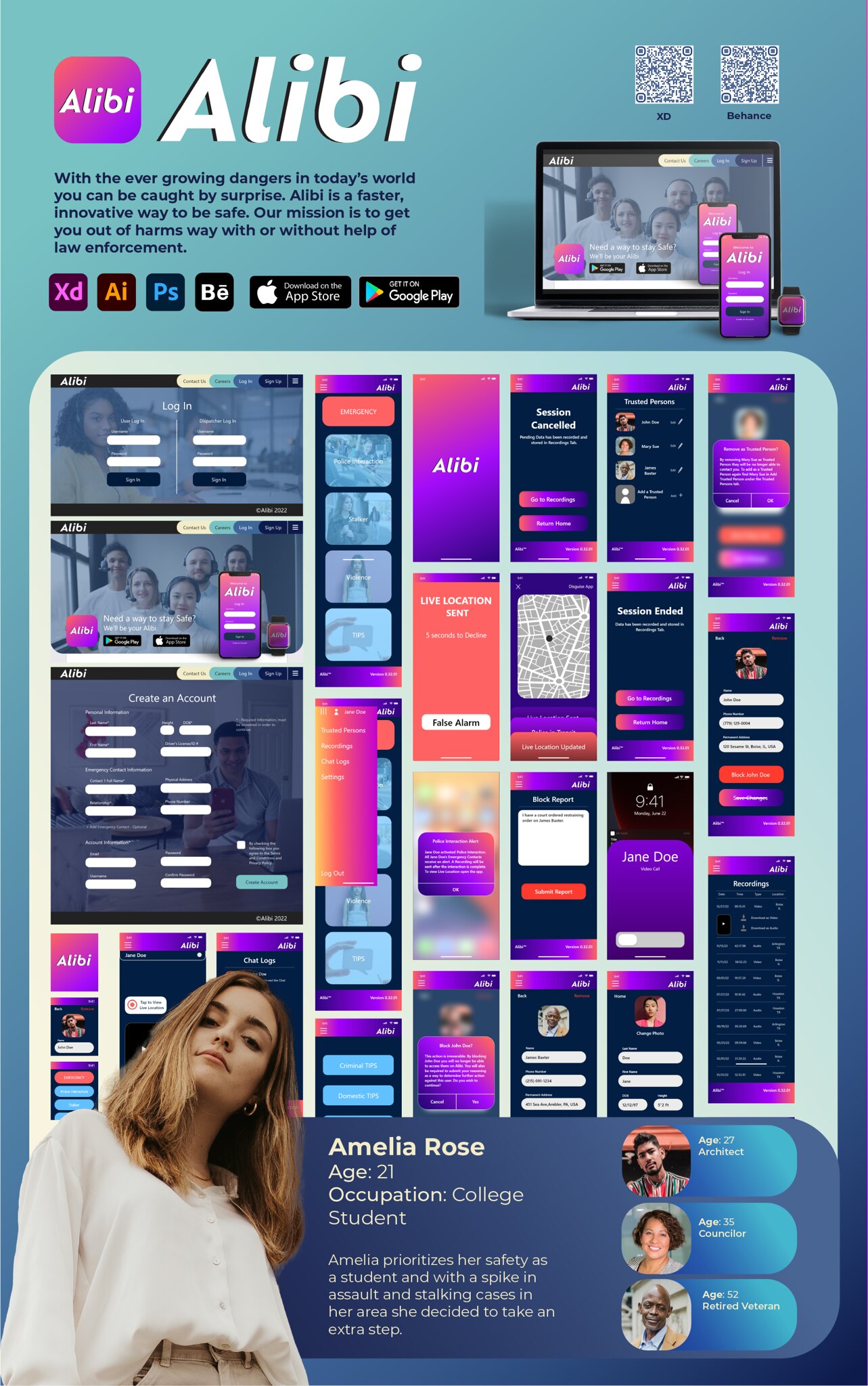
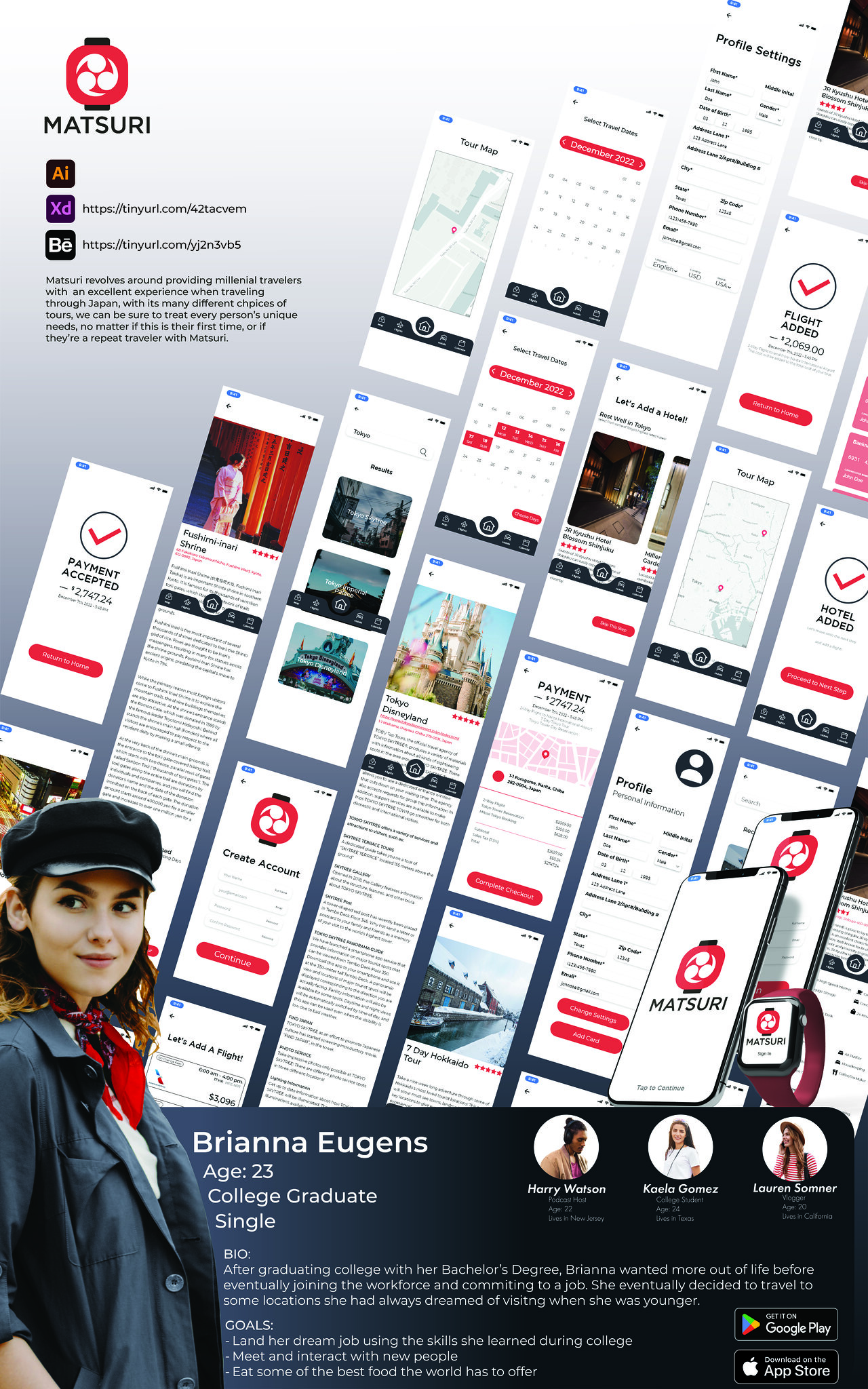
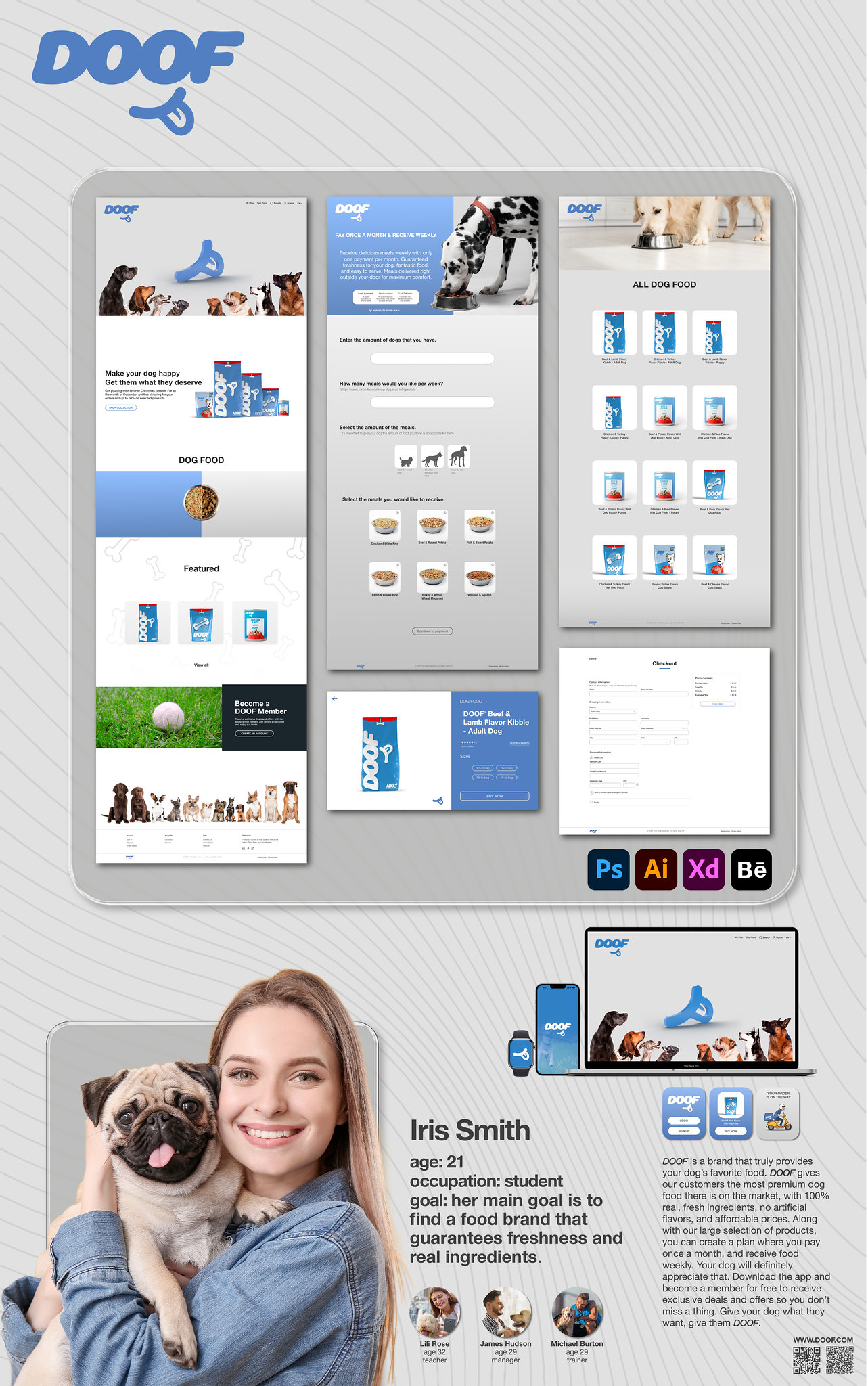
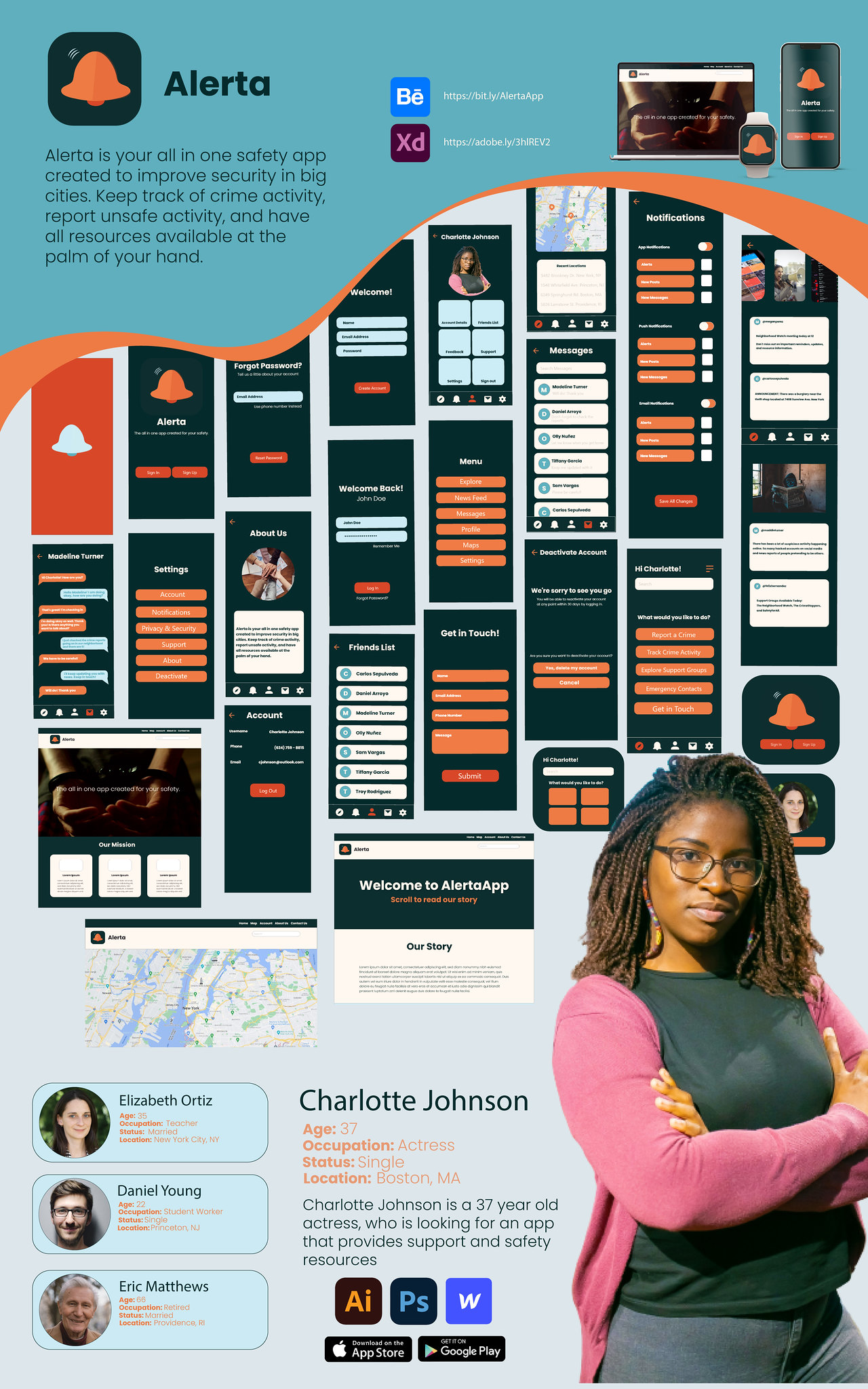
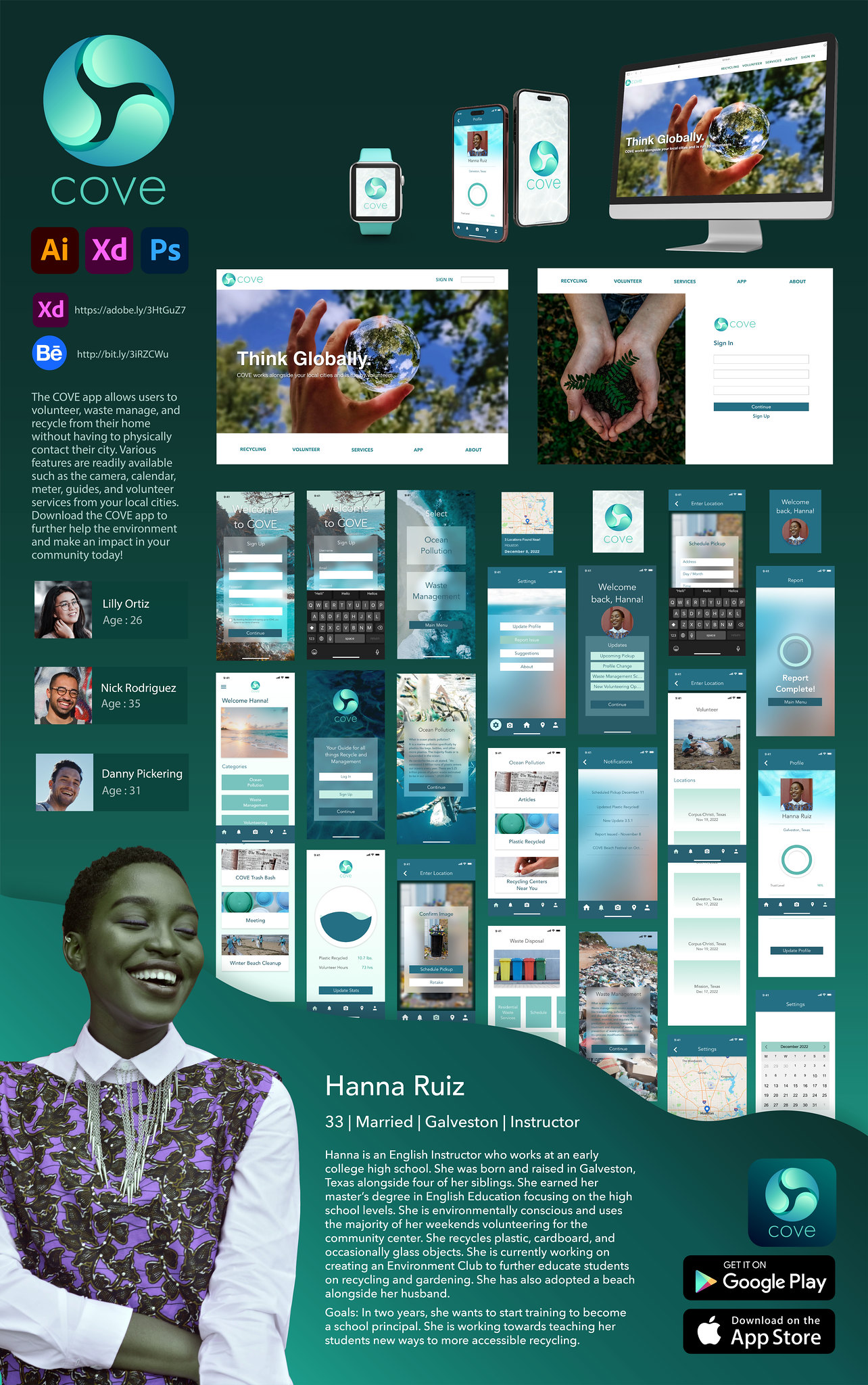
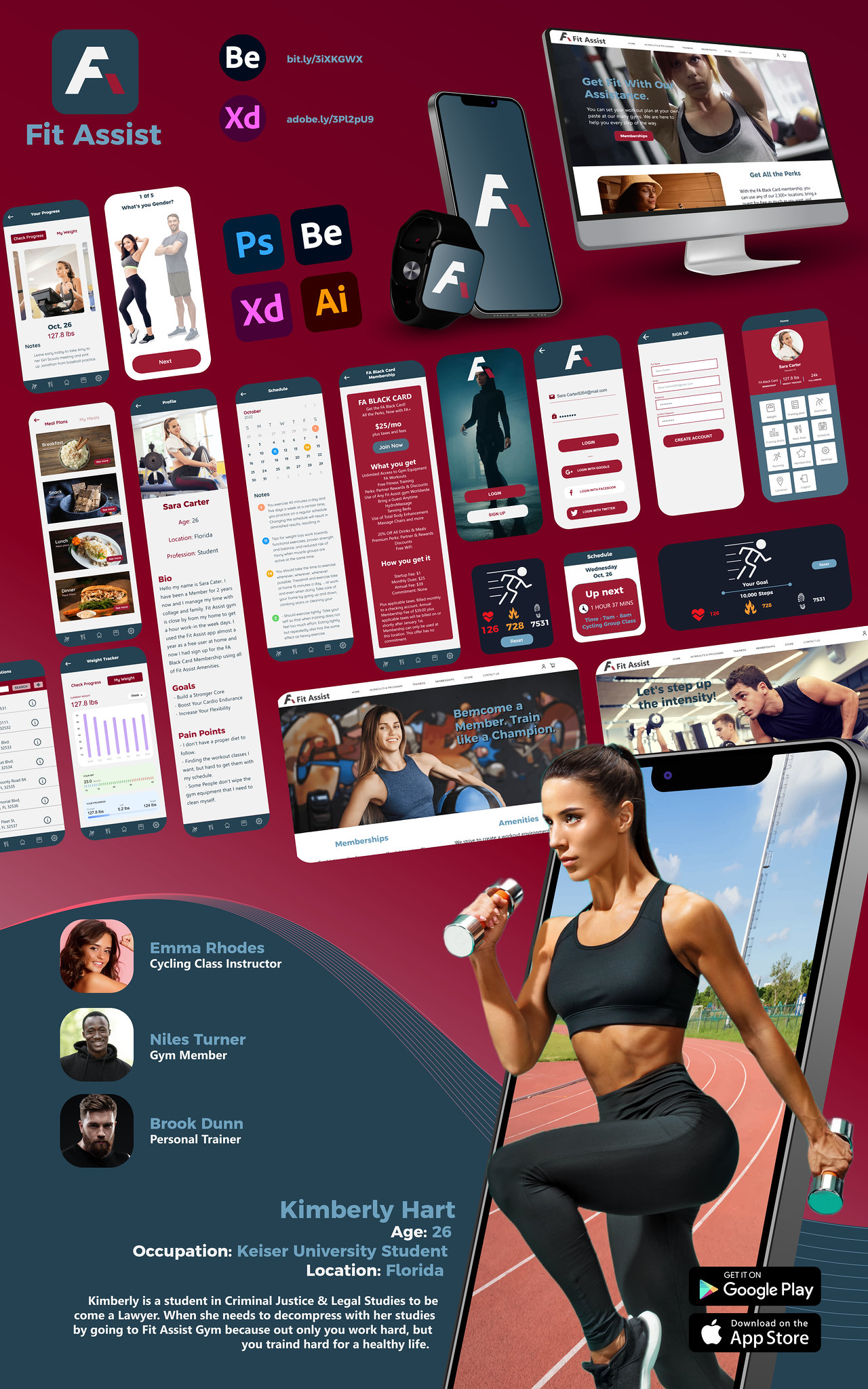
Project-2 showcased a dynamic UX/UI endeavor, challenging students to conceive an app encompassing no less than 30 screen layouts. Each layout required prototyping and functionality to establish a cohesive user-experience design system, spanning iPhone, iWatch, and iPad screens. This project served as a canvas for students to synergize creativity and functionality, mastering the intricate art of user-centric design across diverse devices. The culmination of their efforts has resulted in five exceptional student UI/UX projects. These projects stand as shining examples of innovation and thoughtful design within the course:
Featured Student Work / ARTS-4338 Project-2: UI/UX Design | Fall 2022
For information about work credit and the names of the students associated with each project, please refer to the following links: https://www.flickr.com/groups/ux-design/

Award-Winning Entry: Alibi App | Macy Contreras
Bronze ADDY Award 2022 | AAF-RGV

Award-Winning Entry: ATLAS App | Andres Trejo
Gold ADDY Award 2022 (X2) | AAF-RGV
Gold ADDY Award 2022 (X2) | AAF-District 10 Dallas

Award-Winning Entry: Swag.bag App | Noemi Garcia
Gold ADDY Award 2022 | AAF-RGV







These featured UI/UX projects underscore the students’ prowess in seamlessly combining aesthetics, functionality, and user-centered design principles. Each project’s distinct vision and execution reflect a deep engagement with the intricacies of creating compelling and intuitive digital experiences across various platform.

