Project-1C: Website Design
Brief: Create a six-page responsive website using HTML, CSS, and Javascript
Design Challenge
• Generate a mini website adapt easily to any screen size
• Create a user-friendly interactive design
• Provide a seamless user experience
- ARTS-4338 / Spring 2021: RWD-1: Andres Cantu
- ARTS-4338 / Spring 2021: RWD-2: Lourdes Navarrete
- ARTS-4338 / Spring 2021: RWD-3: Vanessa Rodriguez
- ARTS-4338 / Spring 2021: RWD-4: Eduardo Galindo
- ARTS-4338 / Spring 2021: RWD-5: Juan Alonzos
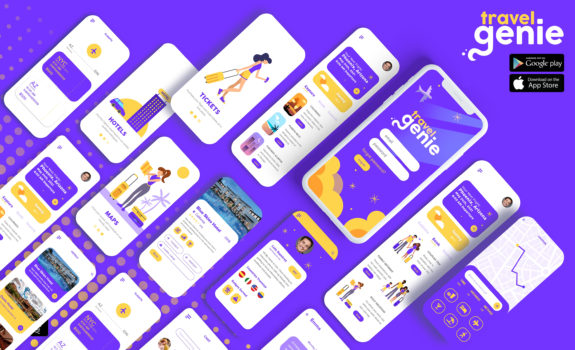
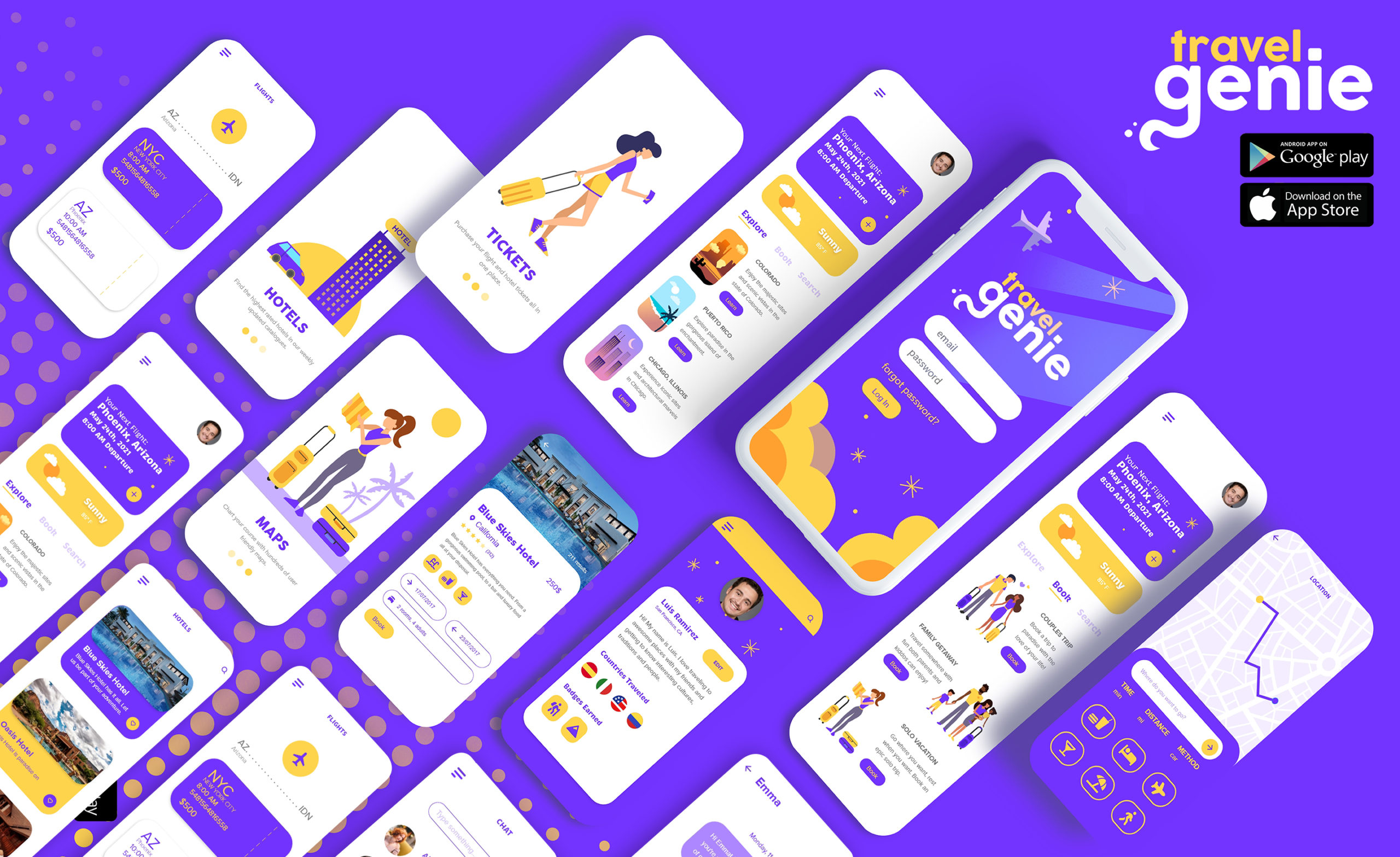
Project-2: UI/UX Design
Brief: Create a UI design kit and a UX design series for iPhone or Android with minimum 15 or more mobile screen layouts.

Design Challenge
Design a third-party mobile app that:
• Generates solutions to optimize infrastructure, mobility, public services, utilities, communication, public health, and resource distribution on a local, regional, statewide, or national level.
• Meaningfully and positively impacts the community and improves equity.
• Apply most updated and leading UI/UX design trends to the app design.

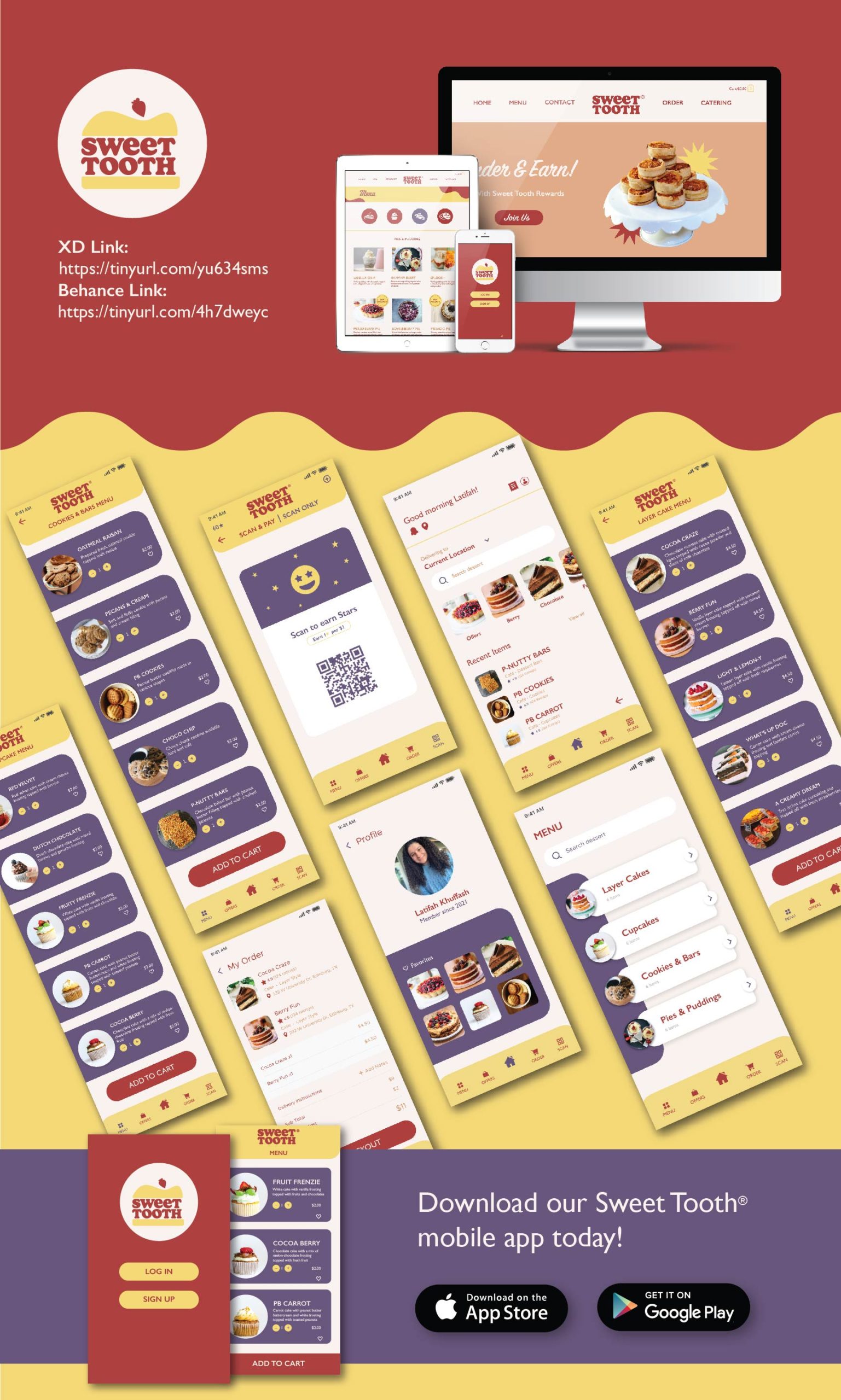
UI/UX Designers: Latifah Khuffash
UI Kit & Artboards: tinyurl.com/4h7dweyc
UX Prototyping: tinyurl.com/yu634sms

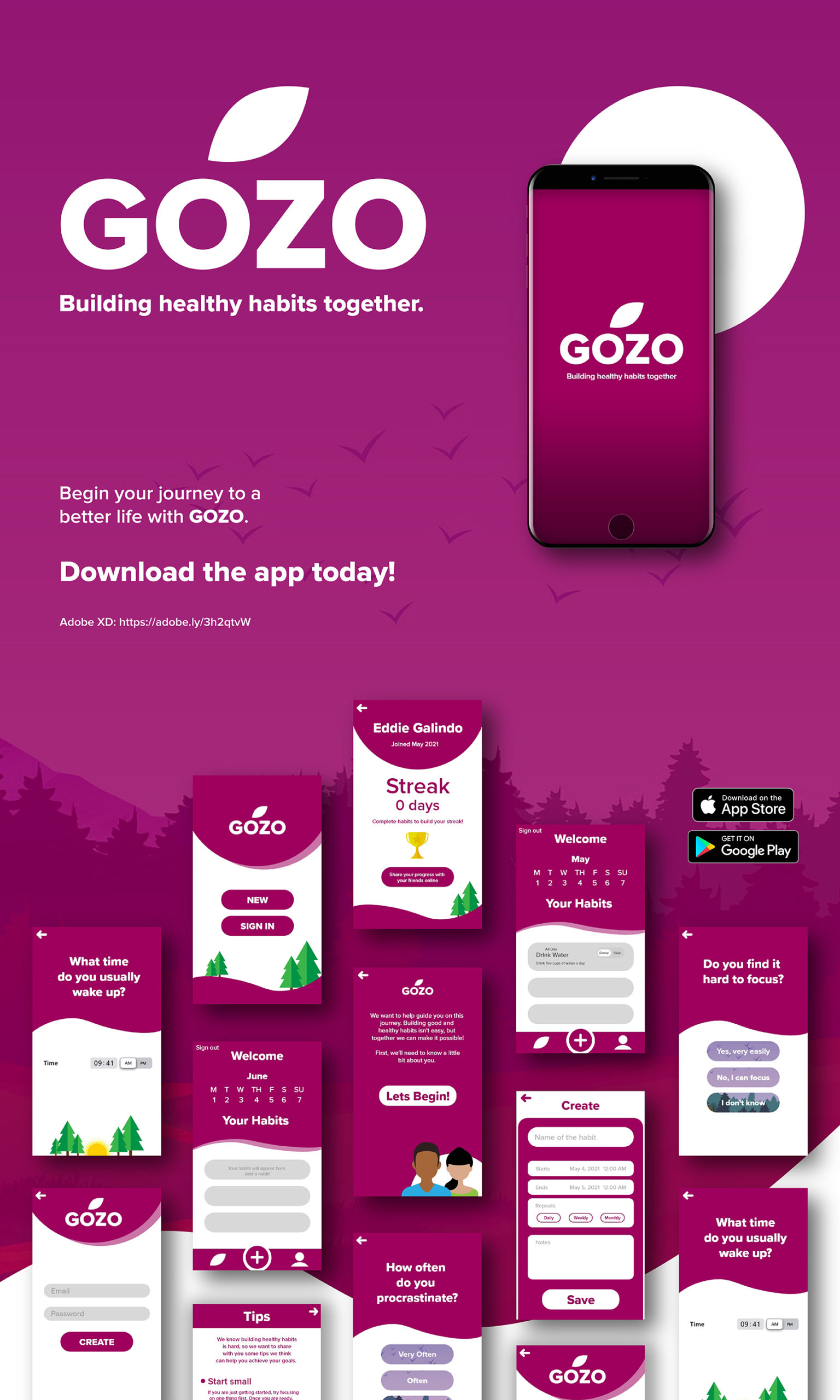
UI/UX Designers: Eduardo Galindo
UI Kit & Artboards: bit.ly/3vGKgVR
UX Prototyping: adobe.ly/3h2qtvW

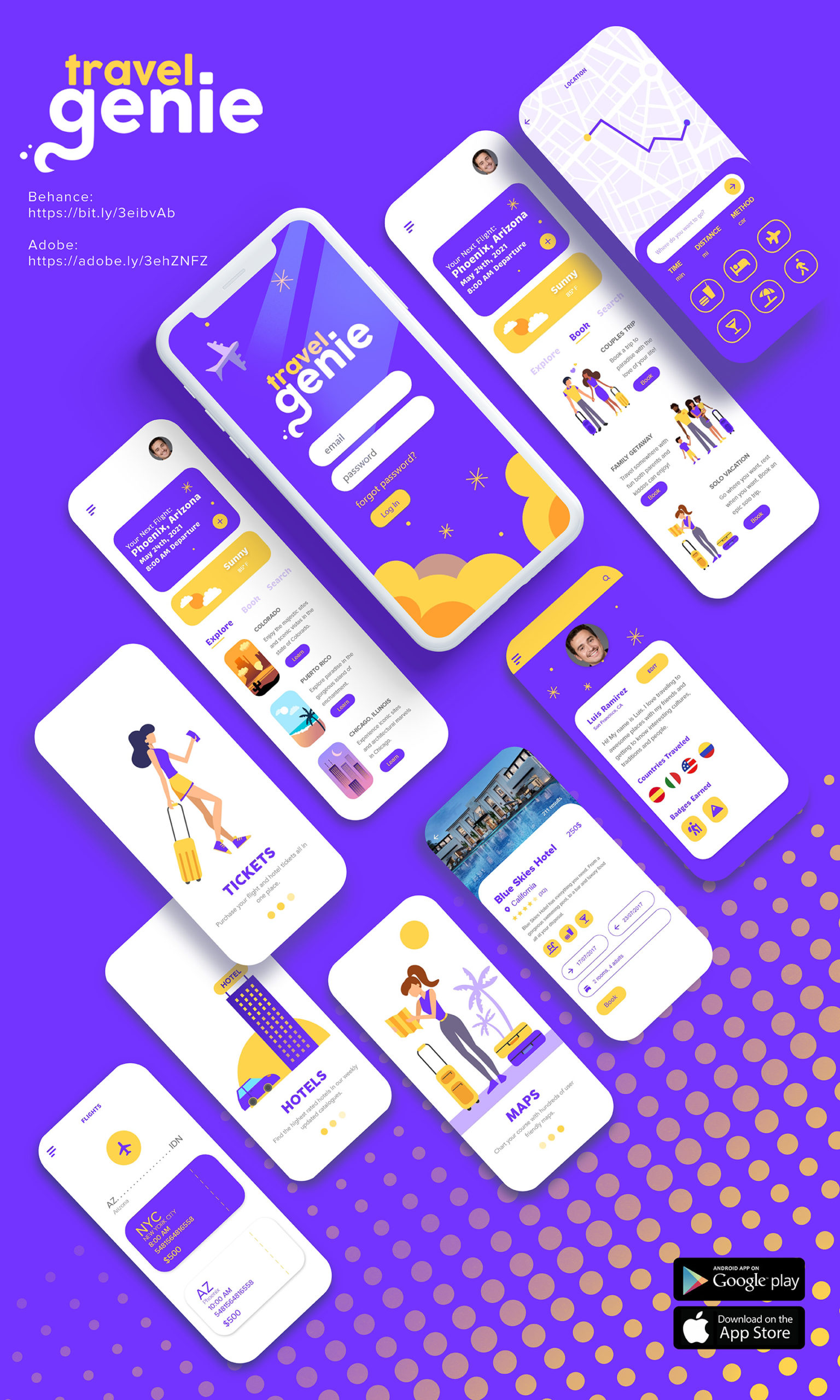
UI/UX Designers: Lourdes Navarrete
UI Kit & Artboards: bit.ly/3nOqaq9
UX Prototyping: adobe.ly/3ehZNFZ

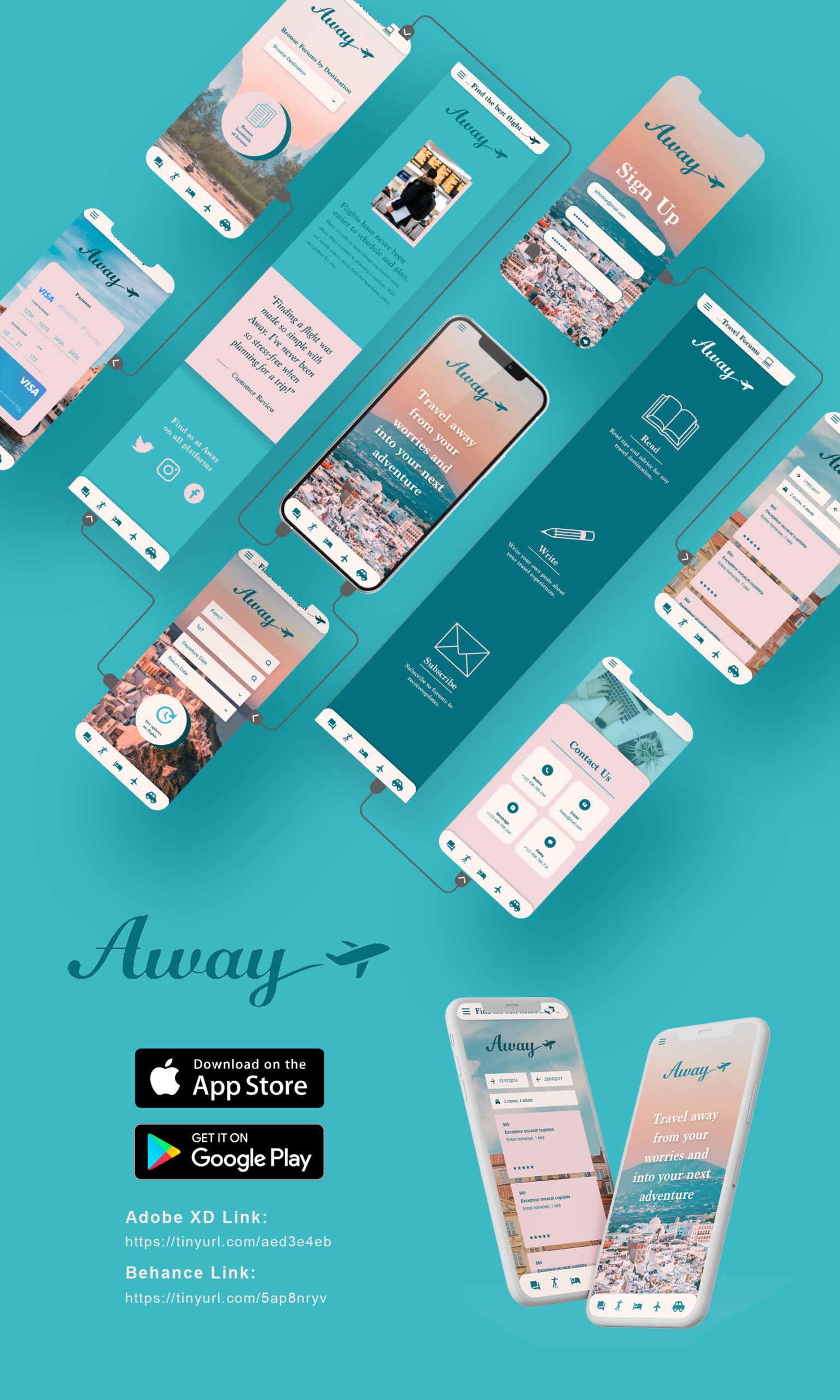
UI/UX Designers: Frida Retana
UI Kit & Artboards: tinyurl.com/5ap8nryv
UX Prototyping: tinyurl.com/aed3e4eb

UI/UX Designers: Gina Steiner
UI Kit & Artboards: bit.ly/3unPUMn
UX Prototyping: adobe.ly/2SqSLGl

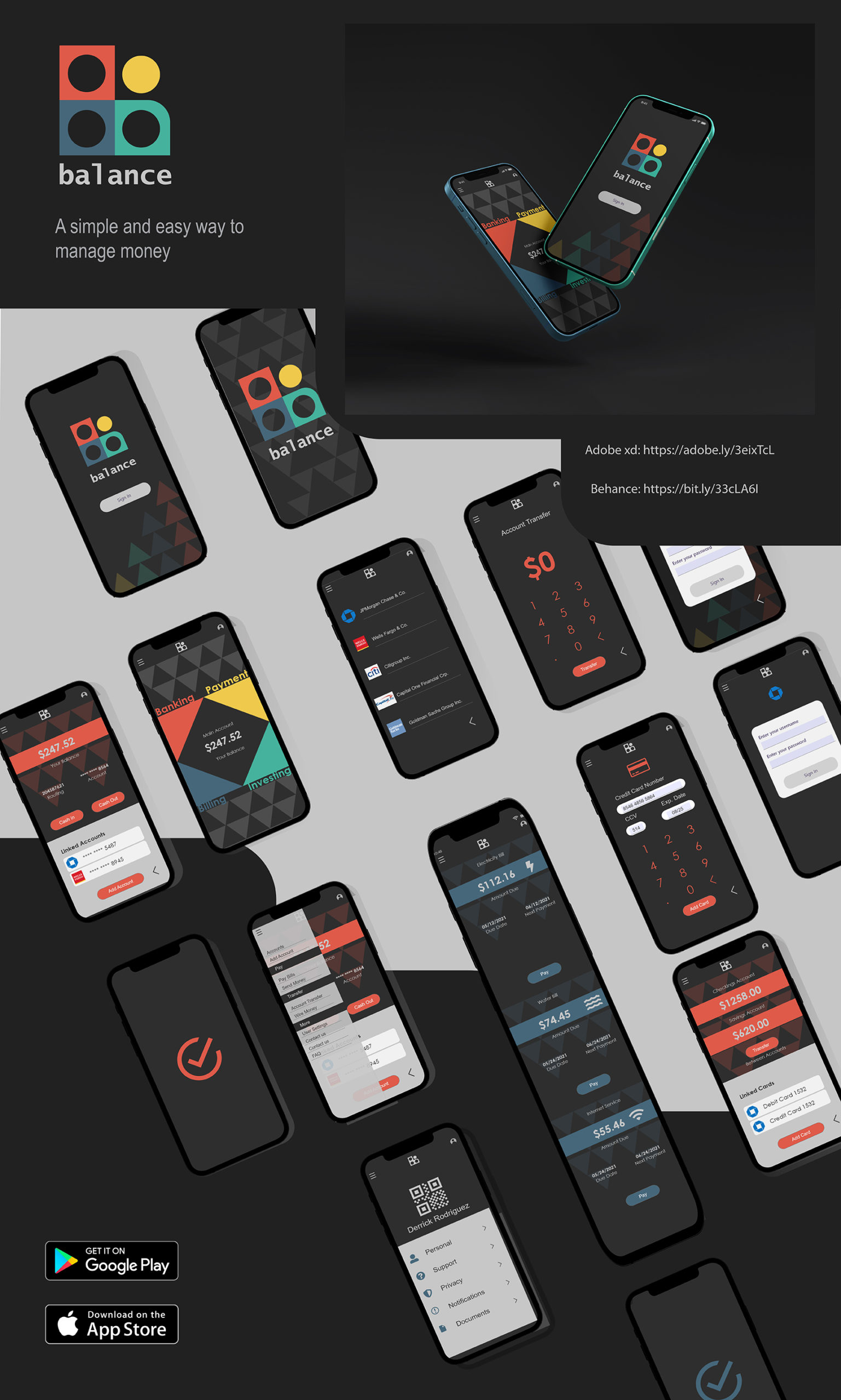
UI/UX Designers: Derrick Rodriguez
UI Kit & Artboards: https://bit.ly/3mft9ZV
UX Prototyping: https://adobe.ly/3eixTcL

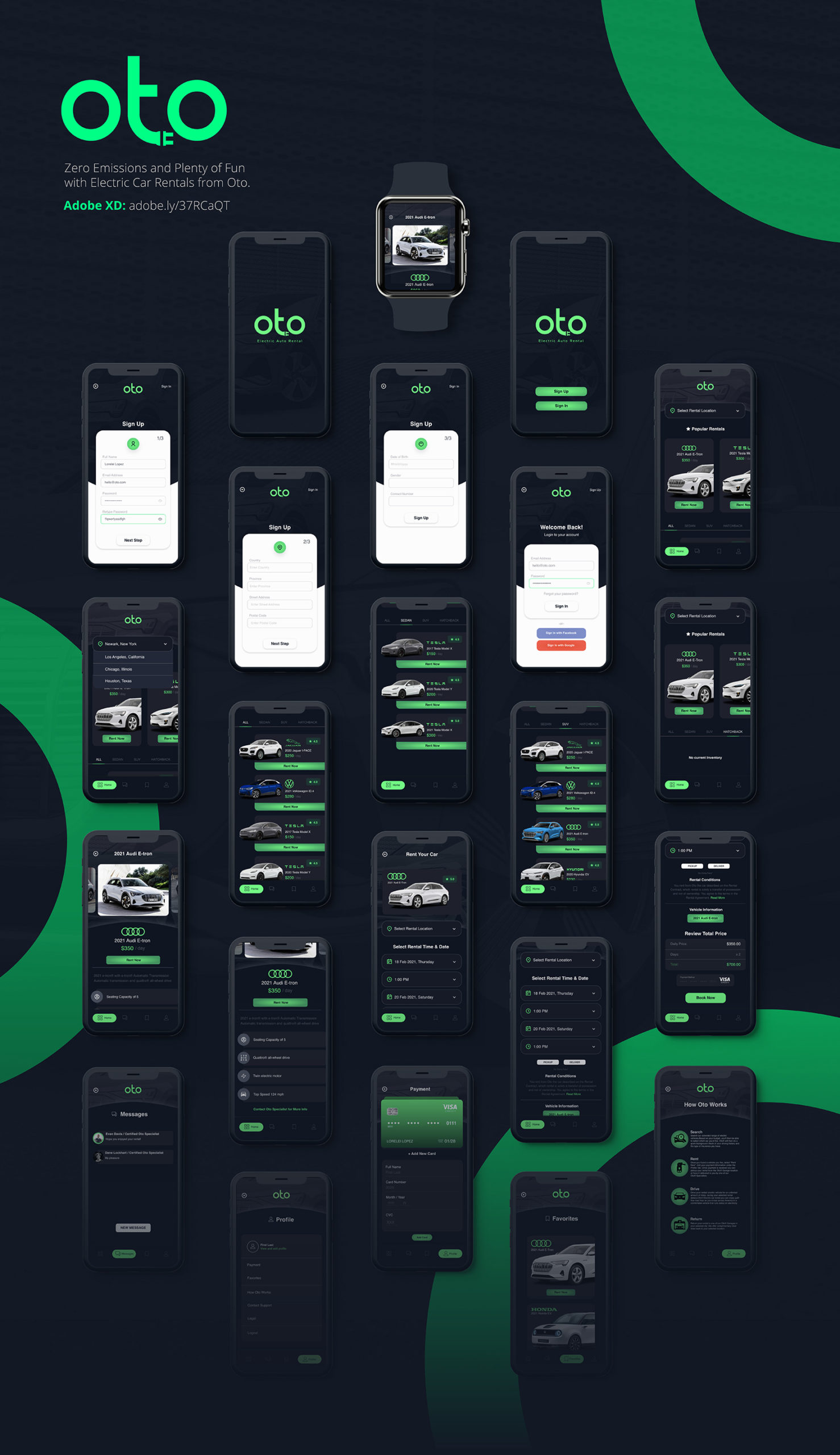
UI/UX Designers: Lorelei Lopez
UI Kit & Artboards: https://bit.ly/3geRD1G
UX Prototyping: adobe.ly/37RCaQT