Today’s Demonstrations:
1. Animating a Mask by Motion Tween
2. Animating a Mask by Shape Tween
3. Understanding the Blending Modes
4. Understanding the Bone Tool
5. Creating a Nested Animation

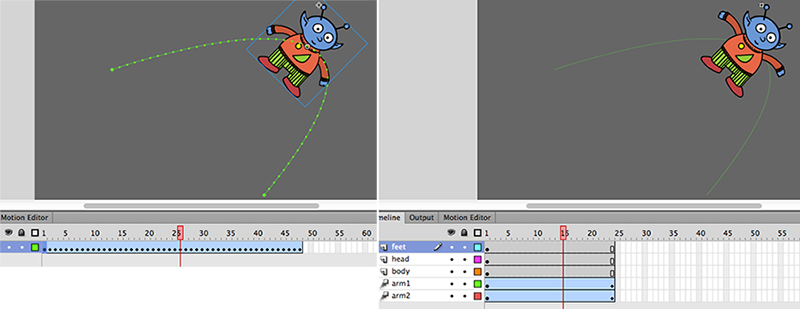
• Reopen the “motion-path.fla”, and double click the first movie clip symbol in the library
(let’s edit the symbol by working on the symbol’s timeline)
• At Frame 24, F5 for head layer, body layer, and feet layer
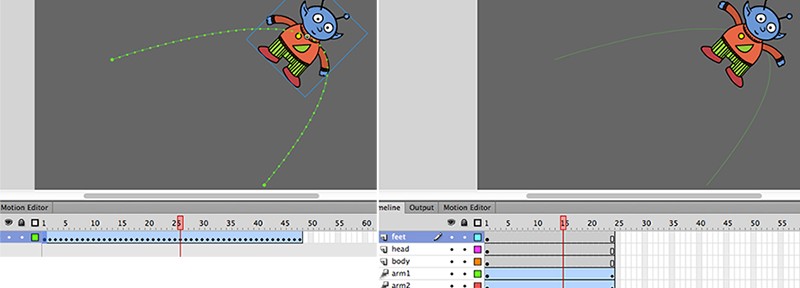
• When tweening layers are ready, select the left arm, and insert motion tween
• Move the playhead to the last frame, select the free transform tool, then rotate the arm upward (do the same step for the right arm)


Both Movie Clip Symbol and Graphic Symbol have an internal timeline. But you need to convert the symbol to movie clip if you want control the animation with ActionScript.