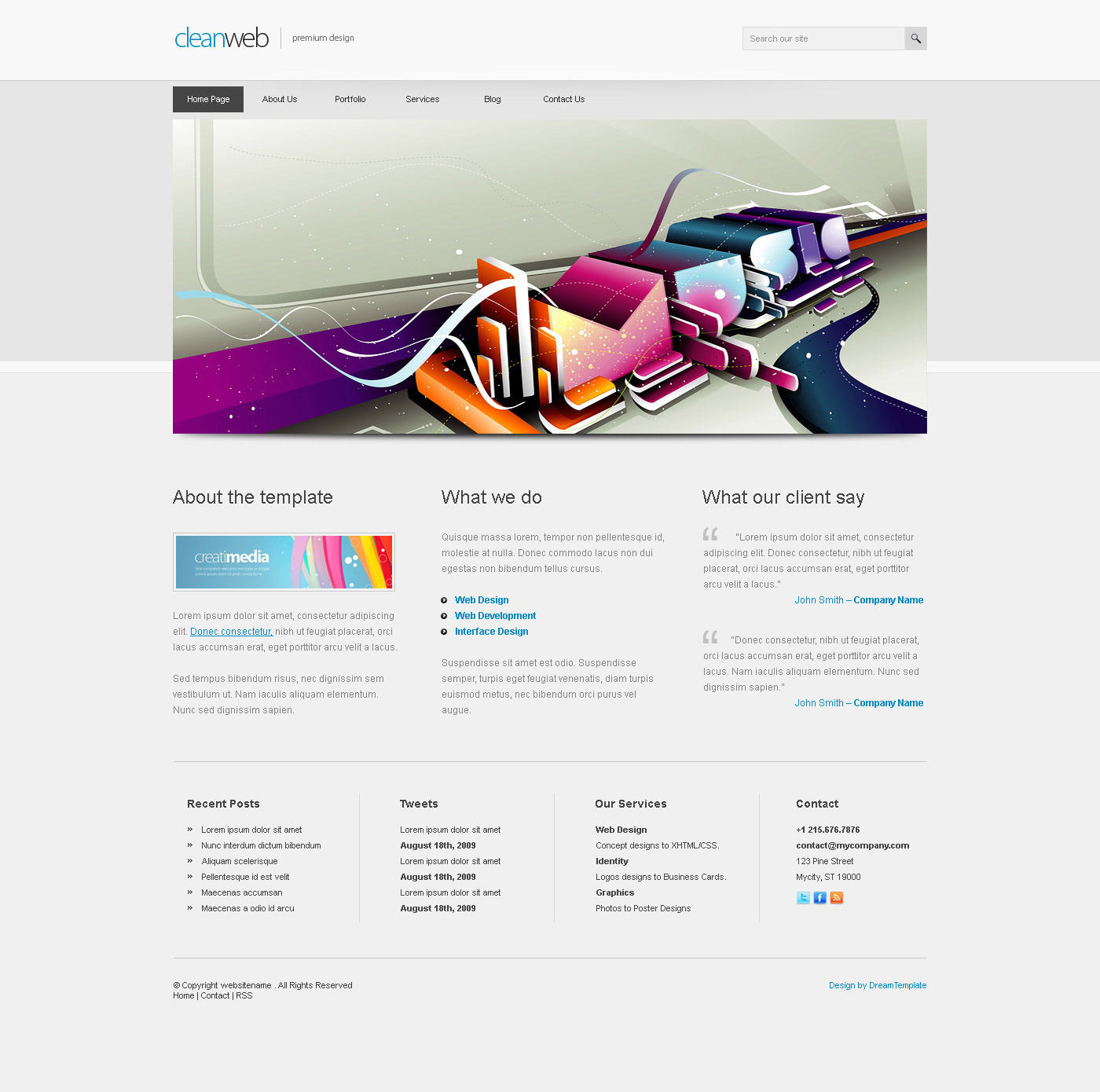
- Design a home page layout in Photoshop or Illustrator
- Create slices for header banner and button icons for social media
- Rename the sliced images, and create an image folder
- Create a new site, and edit the site
- Add required HTML tags and attributes in code view
- Add CSS rules to build the page skeleton (External CSS)
- Add CSS rules to hover the navigation buttons
- Swap social media images by applying JavaScript
- Validate both HTML and CSS for each HTML page
- Due the root folder for your project